Does Google Give SEO Ranking Boost to ADA Compliant Websites?
In the dynamic landscape of digital marketing and web development, two critical aspects often stand out: search engine optimization (SEO) and website accessibility compliance. While Google does not currently have a specific ranking factor dedicated to accessibility, there is one Google ranking factor that feels a whole lot like website accessibility to me – Google’s Core Web Vitals. Why? Both ADA compliance (ADA stands for Americans with Disabilities Act) and Core Web Vitals make user experience a paramount concern.
ADA Compliance and SEO: Separate Goals with a Common Objective
Does Accessibility Affect SEO?
There is no specific ranking factor for accessibility, yet. Google’s algorithm has more than 200 ranking factors. While there is no specific ranking factor for ADA compliance, the search engine giant continually evolves to reward websites that provide a seamless and accessible user experience (UX). In fact, usability is directly called out by Google in explaining its ranking results. So even without a direct ranking factor, the principles of accessibility and the positive UX they provide indirectly influence SEO performance.
User Experience Takes Center Stage
UX is a crucial component of SEO. Websites that offer a smooth, efficient and enjoyable experience are more likely to rank higher in search results. Accessibility plays a vital role in UX, ensuring all users, regardless of their abilities, can navigate and interact with a website effectively. Therefore, by prioritizing accessibility, you enhance UX and improve your site’s Google search rankings.
Core Web Vitals: A Measure of User Experience
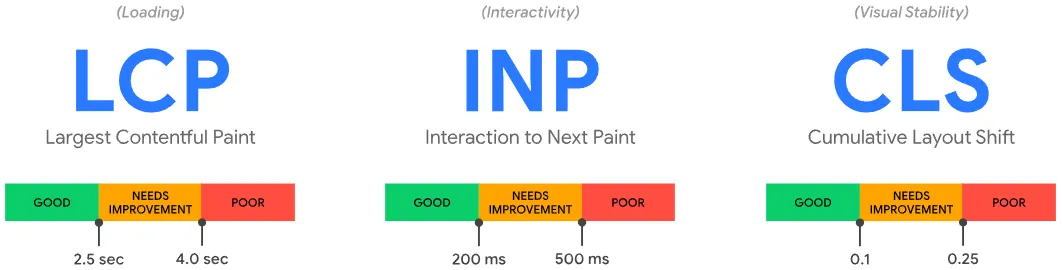
Core Web Vitals, introduced by Google in 2020, are a set of specific factors that Google considers important in a webpage’s overall UX. These metrics are designed to quantify the key aspects of web performance: loading, interactivity and visual stability. For websites aiming to improve both their SEO and accessibility, focusing on these Core Web Vitals can be highly beneficial.
Largest Contentful Paint (LCP): Loading Performance and Accessibility
Largest Contentful Paint (LCP) measures the time it takes for the largest content element on a page to become visible. A fast LCP ensures that users, including those using screen readers and other assistive technologies, can access the main content quickly. This is crucial for users with slower internet connections or those relying on accessibility tools, as a swift loading time improves their overall experience.
Impact on User Experience:
- Faster load times reduce frustration and improve conversion rates
- Screen readers can interact with the website more efficiently
- Users with disabilities face fewer barriers when accessing content
Interaction to Next Paint (INP): Interactivity and Latency
Interaction to Next Paint (INP) measures the time it takes for a page to respond to user interactions, such as clicks, taps or keyboard inputs. Delays in interactivity can lead to unintended actions or navigation errors, especially for users relying on accessibility tools. Ensuring low latency in user interactions enhances the website’s usability for everyone, particularly those with disabilities.
Impact on User Experience:
- Reduced latency minimizes navigation errors for all users
- Accessibility tools can be used more reliably
- Users enjoy a smoother, more responsive browsing experience
- The content and functionality has no time limits or constraints
Cumulative Layout Shift (CLS): Visual Stability and User Experience
Cumulative Layout Shift (CLS) measures the visual stability of a webpage. Unexpected shifts in layout can be particularly disruptive for users with cognitive disabilities or those using screen readers. These shifts can be caused by images, ads or dynamic content that change the page’s layout after it has loaded. Maintaining a stable layout is essential for creating a predictable and comfortable browsing experience.
Impact on User Experience:
- Stability prevents misclicks and navigation errors
- Users relying on assistive technologies are met with a consistent, navigable layout

Integrating Core Web Vitals into ADA Compliance Efforts
Practical Steps for Implementation
- Optimize Loading Performance (LCP)
- Compress images and videos
- Use efficient caching strategies
- Prioritize loading of essential content
- Provide text alternatives for non-text content
- Improve Interactivity (INP)
- Minimize JavaScript execution time
- Optimize event listeners
- Ensure responsive design for touch and keyboard inputs
- Confirm the content and functionality has no time limits or constraints
- Label elements and give instructions
- Enhance Visual Stability (CLS)
- Reserve space for images and ads
- Use consistent font sizes and styles
- Avoid sudden content shifts
- Ensure content visible on hover or keyboard focus does not lead to accessibility issues
- The minimum size of the target for pointer inputs is 44 x 44 CSS pixels
- Don’t change elements until users ask
- Offer users a range of presentation options
- Ensure all page functionality is available using the keyboard
- Interruptions (alerts, page updates, etc.) can be postponed or suppressed by the user
- Elements do not change when they receive focus
The Benefits of Integrating Your SEO and ADA Approach
By integrating Core Web Vitals into your ADA compliance and SEO strategy, you not only improve your website’s SEO performance but also create a more inclusive environment for all users. This holistic approach ensures your website meets the needs of a diverse audience, enhancing both accessibility and user satisfaction.
The TL;DR
Even though Google doesn’t have a specific ranking factor for accessibility, user experience is king. Core Web Vitals provide a fantastic framework to improve both your SEO and accessibility efforts. By focusing on loading performance, interactivity, and visual stability, you create a site that’s accessible for everyone. This inclusive approach not only boosts your rankings, but makes the web a better place for all users.
Great SEO isn’t just about getting to the top of search results — it’s about delivering the best possible experience to your audience. Keep optimizing, stay accessible and watch your site thrive.



